Wir haben Unternehmensidentität für unsere Marke Lunaflat durchgeführt, eine in Deutschland ansässige Friseuranwendung, die auf dem internationalen Markt tätig ist. Wir konzipierten Schnittstellenstudien für die digitalen Anwendungen der Marke. Wir haben Social-Media-Inhalte vorbereitet, die Lunaflat-Services und -Vorteile beschreiben.
Lunaflat
das Beste für dich- Strategieentwicklung
- UX und UI Design
- Social Media Management
- Kurumsal Kimlik
LUNAFLAT
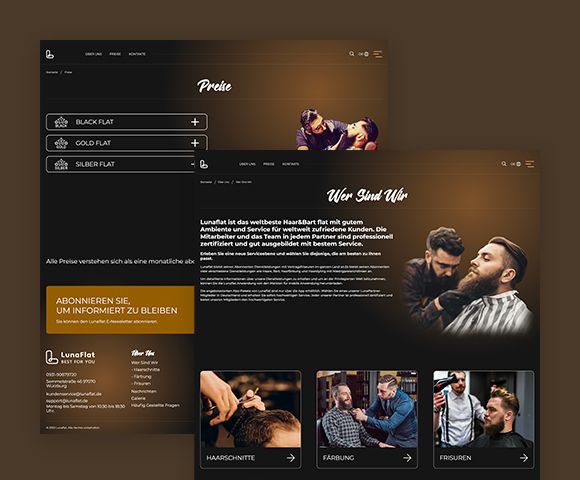
Für die Website von Lunaflat wurden Inhalte vorbereitet, die unsere Marke am besten beschreiben. Passend zu diesen Inhalten wurde ein Seitenverzeichnis erstellt. Nachdem die Hauptüberschriften und Unterüberschriften festgelegt waren, wurden wichtige Materialien festgelegt, die auf der Startseite angezeigt werden könnten. Wer sind wir? Nachdem die wichtigen Themen wie Preispolitik, Fotogalerie, Förderung der mobilen Lunaflat-Anwendung, Anzahl der Länder weltweit, Benutzerkommentare, Neuigkeiten und häufig gestellte Fragen festgelegt wurden, wurde das Grundgerüst der Homepage vorbereitet.
Für diese Materialien geeignete Wireframes wurden gezeichnet. UI-Designs (Interface-Design) wurden auf dem Wireframe erstellt, wo das Endergebnis erreicht wurde. Nach den Frontend- und Backend-Prozessen wurde unsere Website gestartet. Sie können unsere Website über die Schaltfläche unten überprüfen.
Wir bieten Vollzeit-Service für unsere Marke Lunaflat. Wir kommunizieren mit auffälligen Designs und klaren Informationen, um die relevante Zielgruppe auf Social-Media-Plattformen zu erreichen.
Sie können es finden, indem Sie lunaflat/de auf Facebook, Instagram, Twitter und YouTube suchen.